你要找的是深圳網站建設哪家好?中外商貿為你提供服務:深圳網站建設價格、深圳網站建設公司,歡迎瀏覽:深圳網站建設
| 深圳網站建設 |
|
隨著各種特性和智能手機瀏覽器的發展,網頁能夠根據設備顯示變得很重要。我們不用再根據桌面瀏覽器窗口尺寸建立網站,然后讓它們在更小的移動瀏覽器上渲染。現在,我們可以讓元素大小和布局針對設備作出改變。 在Css2中,我們可以通過特殊的CSS后綴實現不同的媒體類型,比如印刷、演講和屏幕顯示。默認情況下,網頁即為屏幕顯示。另外一個比較有用且流行的媒體類型是印刷,它為優質的網面打印創建一個分離的設計。我們可以告訴瀏覽器僅僅在打印時使用CSS規則。 當從瀏覽器轉到打印機的時候,這里有一些可以優化的地方,以保證輸出具有更佳品質的內容: 1、移除背景圖像; 2、移除主要的導航鏈接; 3、重建頭部和頁腳,使其更加合理; 4、將文本和鏈接改為黑色和白色; 5、將字體大小設置為打印的基礎單位,例如12px; 6、加粗文字中的鏈接; 7、通過content屬性自動打印URLa:link:after{content:"("attr(href)")";} 8、將內容區域進行擴展,使其充分利用打印頁面。 適應媒體查詢 CSS3 擴展了媒體類型的概念以檢查特定的屏幕尺寸,所以樣式表在做一個設計時可以更精確。例如,為了將一組CSS 規則應用到小屏幕的移動設備上,使用@media 規則設置那些CSS 聲明,從而設置兩個屏幕交付與視口大小:
通過這種方法,只有在視口或瀏覽器窗口至少為480 像素時,我們才可以告訴瀏覽器應用CSS規則。 為多種類型的屏幕(從移動設備的屏幕到桌面計算機的屏幕)設置樣式:
這便可以為不同視口應用相同的設計,如圖12.24讓你示。
自適應和響應式的不同之處在網頁設計中,自適應和響應式有著很明顯的區別。自適應傾向于針對不同的斷點產生特定的、定制的設計。這些視圖常常是適應像桌面、平板電腦和移動設備這樣大的物體。
流式布局 我們在這一章的前面部分創建兩欄和三欄布局的時候,創建了固定和流式兩個版本。現在,我們可以進一步看到在處理響應式設計時的不同以及流式布局的優點。
盡管斷點可以讓我們將設計適應當前常用的視口寬度。通過為元素設置成比例的寬度,它們就可以根據渲染時視口的寬度進行浮動。
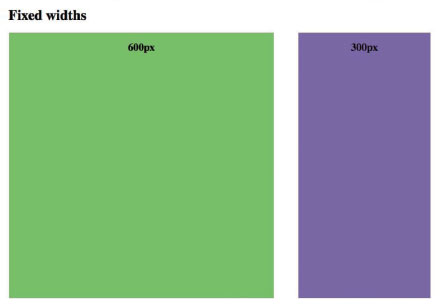
因為一個新媒體通常是被之前媒體的元素所限制的,所以設計網頁的印刷設計人員將印刷項目中固定設置和精確布局的想法帶到了網頁設計中。 div.container{margin:0 auto; width:960px;} div.main{width:600px;float:left;} div.aside{width:300px;float:right;} 效果如下圖:
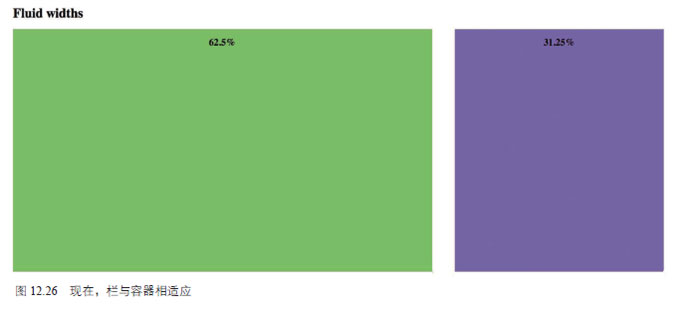
寬度通常都是以像素為單位,用于定義包含元素的寬度。為了將已經存在的設計轉變為浮動的,我們可以使用基本的數學公式——除法。例如,在固定寬度的設計中,主要欄的寬度只需要除以容器或者上下文的寬度: 600px ÷ 960px = 0.625 接著將結果轉換成百分比: 0.625 × 100 = 62.5% 為什么是百分比?這是因為盡管像素是一個絕對單位,但是百分比是一個相對單位。當瀏覽器窗口擴大時,這個欄的寬度也會擴大,如圖12.26 所示。現在,新布局的結果建立在流式輸出上。
div.container { margin: 0 auto; width: 100%; } div.main { width: 62.5%; float: left; } div.aside { width: 31.25%; float: right; } ------------------------------------------- 數學運算 除法運算中的第一個參數叫作除數,它被所謂的被除數除,所得結果叫作商。如果除法不是你的強項,我們周圍有各種計算器可以利用。PC、Mac、智能手機,甚至網頁上都有。 ------------------------------------------- 接下來,就要用指定的樣式來包裹媒體規則: @media screen and (min-width:910px){ div.container{margin:0 auto; width:100%;} div.main{width:62.5%; float:left;} div.aside{width:31.25%;float:right;} } 然后重復每一個你想支持的斷點。
文本回流 文本可以輕而易舉地回流到新的容器中。當欄擴展時,每一行的長度也會發生改變,所有欄看起來都是合適的(無論大小還是寬度)。當文本改變以填補一個靈活的容器時,不需要擔心文本的拉伸、變形或者變得不優雅。如圖12.27 所示,相同數目的文字在不同的欄中展示了不同的長度和高度。
最優的行長度 關于每行放置多少個字符才是最合適,這個討論一直沒有答案,66 個字符也許是最值得參考的。這里有一個簡單的測試:每45 和75 個字符放置一個特殊符號,如“^”。只要每行只有一個符號,那么這個長度就比較合適。
媒體查詢實戰 為了了解媒體查詢的作用,我們創建一個簡單的布局,使其可以適應桌面計算機和智能手機。盡管有許多種方法可以創建響應式布局,但是直接的方法還是在桌面版本中創建一個流式網格,然后盡可能少地修改CSS,使其適應移動設備的瀏覽器。
這個布局中的基本要素包括頭部、導航菜單、主要的內容區域和側邊欄。另外我們還會插入一幅圖像。
現在,讓我們給網站創建桌面版本的CSS。下面的代碼片段只展示了這個網站針對布局的相關CSS。
現在,我們創建了一個水平的導航欄和一個流動的兩欄布局。內容中的圖像浮動到右邊。我們同時指定了這個布局中不存在的一些東西,比如列表項的頂部邊框。這是為了確保我們的常規布局不會從我們后面要做的手機版本里繼承樣式——你將會看到我們是如何解釋手機布局的CSS 的。在我們的桌面版本中,網頁如圖12.28所示。
桌面計算機應用響應式布局會產生大量的屏幕空白 這個布局對桌面端非常友好,它有更大的屏幕使用面積。但是對于移動端設備,擠壓水平導航菜單和320像素中的兩欄會導致網站非常難閱讀。所以我們不得不通過下面的步驟來改變它在移動設備中的布局。
首先,我們在HTML 頁面的頭部區域中加入下面一行:
這是為什么?這行代碼的目的是調整iPhone,使其重新縮放我們的網頁。當展示網頁的時候,iPhone(帶著很好的想法)會“縮小”網站,因此,桌面計算機的頁面設計可以適應iPhone 的小屏幕。盡管這對于不適應移動設備的網頁來說非常好,但是我們不想iPhone 縮小頁面元素!所以這一行重設頁面元素到實際的大小。
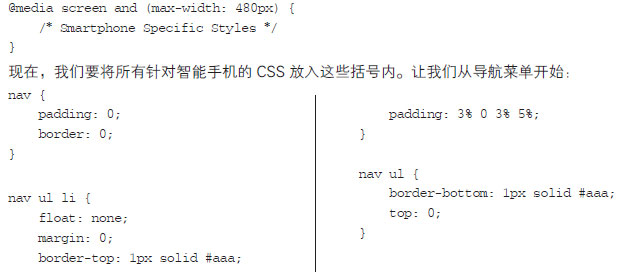
1.創建媒體查詢 接下來,我們需要在樣式表中創建媒體查詢。這下可復雜了,因為移動設備豐富多樣,屏幕大小和分辨率各不相同。我們需要給幾個常見的移動設備寫單獨的媒體查詢,但是最簡單的方法還是創建一個媒體查詢,它可以囊括幾乎所有的智能手機,然后使布局靈活地適應它們。所以我們現在要做的是讓媒體查詢匹配設備最大的480 像素寬,這基本可以適應大部分的智能手機的橫向和縱向模式(注意,這里不包括平板設備,比如iPad。我們會為這些設備創建一個獨立的媒體查詢。為了簡便,在這個例子中我們只討論智能手機)。
所以,讓我們創建自己的媒體查詢。你會想把這部分的CSS 放到常規布局的下面。
首先,我們要去掉導航區域頂部和底部的邊框和內邊距。此外,我們需要將水平的“條”變成垂直系列的“按鈕”。對于導航條列表項,我們在導航按鈕上添加頂部的邊框(和水平條的樣式一致)。同時我們將浮動屬性設置為none,因為在這里我們想使一個按鈕低于另一個,而不是讓它們水平相鄰。我們需要添加一些內邊距來讓它們更“肥”一些。最后,對于列表本身,當它是水平條的時候,要為它添加一個下邊框并且稍微調整它的定位。正如你所見到的,我們并不想在常規的布局中添加這些東西(如上邊框,等等),這也是為什么我們將其從默認的CSS 中“提前移走”。當創建有媒體查詢的布局時,注意你的樣式層疊和跟蹤哪些樣式可能被繼承是非常重要的。
現在,開始操作兩欄。我們希望兩欄可以在垂直方向上重疊,并希望每欄都能充分利用手機的屏幕寬度。 #content { width: 100%; } #sidebar { width: 100%; clear: both; }
就這么簡單?注意,我們要保持原有布局的流動。雖然我們已經針對了一部分智能手機,但是我們不想將欄的寬度設置為一個特定值;我們想要這個布局適應無數的設備寬度。所以,我們必須將寬度調整到100%。同時,通過在側邊欄上設置clear 來清除浮動。最后,對圖像設置樣式: img { margin: 0 0 10px 0; max-width: 100%; } 除了在我們圖像的底部設置一個小的下邊距之外,唯一值得注意的是, 我們必須將max-width 設置為100%。這樣圖像的大小就不會超過設備屏幕的寬度,從而避免了用戶屏查看整張圖像。現在,讓我們來看看頁面在iPhone 上是如何顯示的(見圖12.29)。現在,我們的頁面在手機瀏覽器上易于閱讀,并且導航菜單可以輕松地通過大拇指或者其他手指進行操作。
移動設備中的響應式布局
2.自定義媒體查詢 我們著眼于設計一個可替代的設計,它可以在智能手機上表現良好,同時在桌面計算機上也可以。隨著智能手機和平板電腦的普及,這兩種設計無法適應大多數主流設備。所以,我們需要提供各種媒體查詢,以適應網站設計的不同偏好。
多產的網頁設計師Chris Coyier 有一個關于多種設備的媒體查詢的參考列表(http://css-tricks.com/snippets/css/media-queries-forstandard-devices/): /* Smartphones (portrait and landscape) ----------- */ @media only screen and (min-device-width : 320px) and (max-device-width : 480px) { /* Styles */ } /* Smartphones (landscape) ----------- */ @media only screen and (min-width : 321px) { /* Styles */ } /* Smartphones (portrait) ----------- */ @media only screen and (max-width : 320px) { /* Styles */ } /* iPads (full and mini; portrait and landscape) ----------- */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) { /* Styles */ } /* iPads (landscape) ----------- */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) { /* Styles */ } /* iPads (portrait) ----------- */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) { /* Styles */ }
/* Desktops and laptops ----------- */ @media only screen and (min-width : 1224px) { /* Styles */ } /* Large screens ----------- */ @media only screen and (min-width : 1824px) { /* Styles */ } /* iPhone 4 and 5 ----------- */ @media only screen and (-webkit-min-device-pixel-ratio : 1.5), only screen and (min-device-pixel-ratio : 1.5) { /* Styles */ }
雖然這是一個相當全面的設備列表,但是也意味著一個網站要支持許多不同的風格。因此,最好不要采用這種支持流行每一種類型的設備的方法,這樣會讓你的網站針對每一種設備無限地更新。事實上,Chris Coyier 的方法基于一個古老的童話故事:金發姑娘和三只熊(http://css-tricks.com/media-queries-sass-3-2-and-codekit/)。
與提供多個版本的網站不同,Coyier 發布了3 個版本。
這種方式的媒體查詢應該像下面這樣: @media only screen and (max-width: 1 600 px) { ... /* papa bear size */ } @media (max-width: 1250px) { ... /* mama bear size */ } @media (max-width: 650px) { ... /* baby bear size */ } 當然,如果你覺得有需要(或你的客戶需要它們時),可以添加設備指定的媒體查詢。但你關注的重點是,測試你的設計在不同設備下的樣式,看看能否在某些寬度掩蓋或收起。
響應式框架 如果你想使用一個可以快速建立并運行的框架,但也要具有響應式設計的靈活性,可以看看http://adapt.960.gs。
雖然它們有一個JavaScript 提供媒體查詢(表面上老版瀏覽器不處理動態樣式表轉換),但是你可以下載多種樣式表和所有相關的CSS 規則來控制框架。
額外的樣式表可供下載。
|